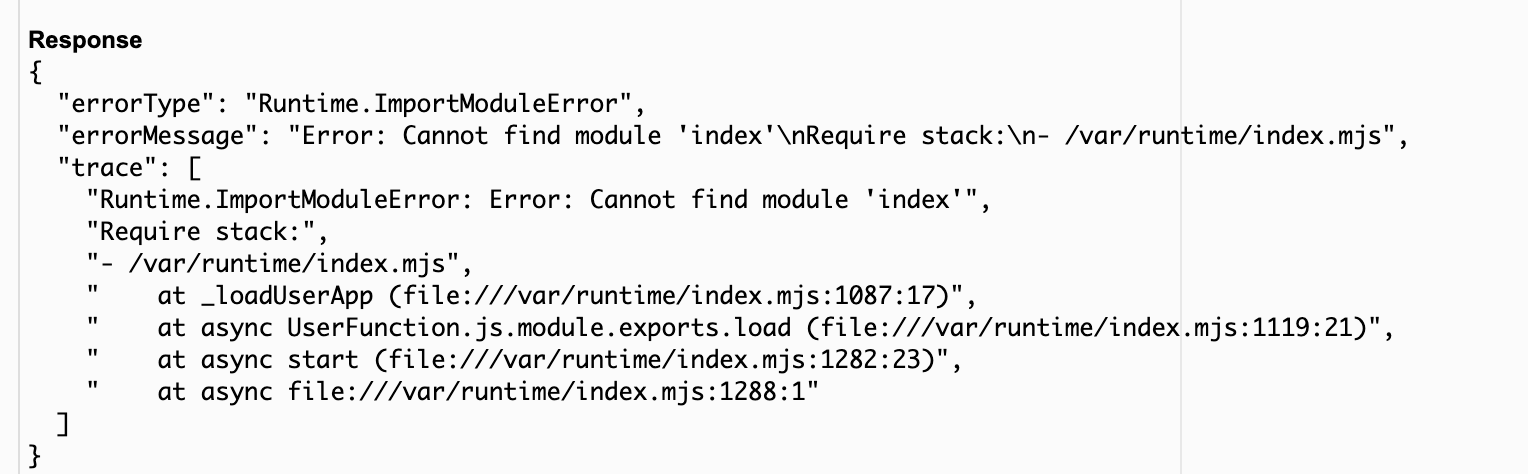
발단 웹페이지를 구축하면서 분명 잘 실행되던 웹페이지가 api 요청을 보내면 바로 405를 반환하는 문제가 생겼다. 구글링해보면 대충 서버에서 인지하고 있는 요청이 아니라는 뜻으로 보인다. nginx나 다른 세팅을 봐도 문제는 없는데, 그리고 문제가 있을거면 애초에 정적파일도 보여지면 안될텐데 왜 api요청에서 문제가 생길까? 해결 과정 결국 405가 나오는 근본적인 원인은 서버에서 원하지 않는 요청이 들어와서 뱉어냈다는건데, 포스트맨에서 테스트하고 바로 깨달았다. 스웨거에서 테스트할땐 알아서 세팅된 Url을 반환해주니 이해하지 못했는데, api서버로 요청을 보낼때 api로 시작하는 엔드포인트로 보내야 하는데 그렇지 않고 스샷과 같이 auth/login 으로 보내고 있는 것을 확인할 수 있었다. 그렇다면..