진행 상황
현재까지 구현한 바는 다음과 같다.
1. 세션 로그인, 토큰 로그인 개별로 로그인
2. res.cookie로 각각 sessionID, tokenID를 담아서 전송
3. 세션로그인을 하면 express-session으로 설정한 session의 session_id, data, expires를
mysql db로 전송
4. sessionData 그대로 전송하여 로그인 오른쪽에 노출, 직접 비교하기 위함.
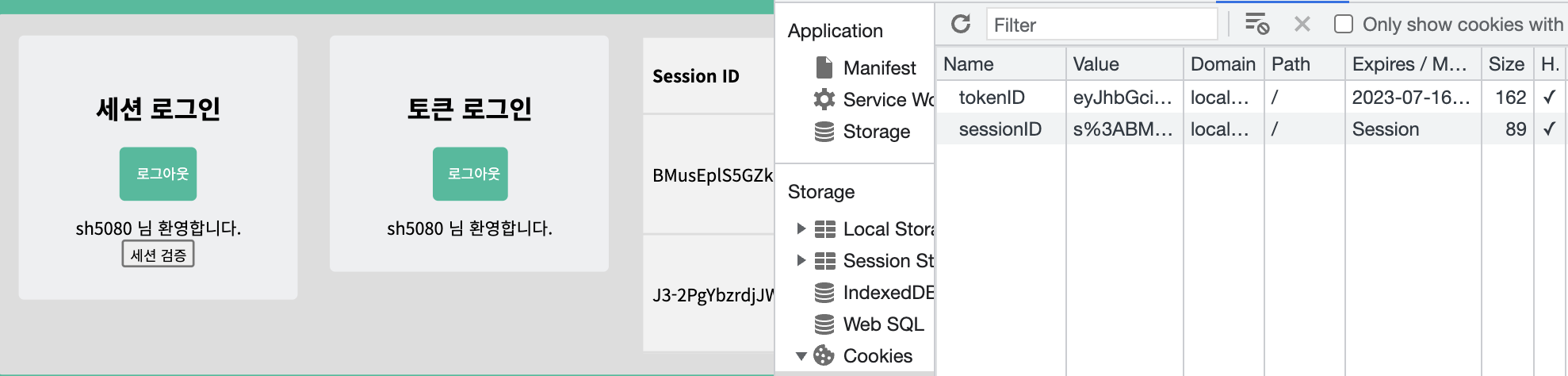
5-1. 쿠키의 expires, maxAge를 각각 다르게 설정함. 아래에서 비교 확인가능
5-2. 토큰에는 쿠키의 maxAge를 60000으로 주어 1시간으로 설정,
세션은 쿠키의 만료기간을 설정하지 않아서 Session으로 확인됨
(로그아웃하지 않으면 새로고침하거나 브라우저 다시 접속해도 로그인상태 유지.)
그러나 express-session의 expires는 1시간으로 설정하여
쿠키는 로그아웃하지 않으면 남아있지만 세션(db에 있는 sessions)은 1시간 후에 만료되게 함.

6-1. 로그인 여부에 따라서 alert하는데, 로그인한 상태에서 세션검증 클릭시 아래와 같이 반환
6-2.
*아예 db, 클라이언트 둘 다 세션 데이터가 없는 경우 : 조회할 세션이 없습니다.
*db에만 세션데이터 있는 경우 : 서버에만 있으므로 클라이언트에서 조회되는 세션이 없습니다.
(쿠키를 삭제하는 등 쿠키가 없는 경우)
*쿠키에만 세션데이터 있는 경우 : 클라이언트에만 있으므로 서버에서 조회되는 세션이 없습니다.
토큰의 쿠키가 남아있어도 세션과 별도이므로 조회할 세션이 없다고 확인.
7. 로그아웃하게 되면 res.clearCookie로 바로 쿠키 삭제
(아래는 토큰 로그아웃하여 tokenID 보이지 않음)


'개발 > 프로젝트' 카테고리의 다른 글
| [가격 비교 프로젝트] 기획 (0) | 2023.07.16 |
|---|---|
| [세션 / 토큰 로그인 프로젝트] 고도화(1) 네이버의 로그인 관련 세션쿠키 파헤치기 (0) | 2023.07.15 |
| [세션 / 토큰 로그인 프로젝트] 진행 과정(3) 중간점검(mvc 설계) (0) | 2023.07.13 |
| 간단한 랜덤 이미지 뷰어(랜덤문제출제) feat.github api (0) | 2023.07.12 |
| [세션 / 토큰 로그인 프로젝트] 진행 과정(2) 구성한 방법, 쿠키에 넣은값들 (0) | 2023.07.09 |